-
Pour aller plus loin
Pour l'année 2014/2015 :
Partie 1
Pour rendre votre blog plus agréable vous pouvez rajouter des liens :
Par exemple un lien vers le blog du professeur
- créer un module SIMPLE
- écrire le texte : Blog du prof
- sélectionner le texte
- cliquer sur Éditer/insérer un lien
- copier l'adresse URL du blog du prof et la coller
- cliquer sur cible et choisir "nouvelle fenêtre"
_________________________________________________________________________________________________________________________
Partie 2 :

Vous pouvez mettre un Avatar (Cliquer sur votre pseudo puis sur Mon profil...)
_____________________________________________________________________________________________________________
Partie 3 :
Pour rendre le bolg plus agéable, plus dynamique on peut rajouter animations (horloge, météo,...)
Créer un module simple...
allez sur Internet, choisissez un site et copier le code HTLM, l'insérer ou vous le souhaitez (module, article, ...)
exemple de code HTLM pour un widget de météo :
<div style="width:180px; height:100px;">
<object type="application/x-shockwave-flash" data="http://swf.yowindow.com/yowidget3.swf" width="180" height="100">
<param name="movie" value="http://swf.yowindow.com/yowidget3.swf"/>
<param name="allowfullscreen" value="true"/>
<param name="wmode" value="opaque"/>
<param name="bgcolor" value="#FFFFFF"/>
<param name="flashvars"
value="location_id=gn:2972315&location_name=Toulouse&landscape=airport&time_format=24&unit_system=metric&lang=fr&background=#FFFFFF&copyright_bar=false"
/>
<a href="http://yowindow.com/weatherwidget.php"
style="width:180px;height:100px;display: block;text-indent: -50000px;font-size: 0px;background:#DDF url(http://yowindow.com/img/logo.png) no-repeat scroll 50% 50%;"
>HTML weather</a>
</object>
</div>
<div style="width: 180px; height: 15px; font-size: 14px; font-family: Arial,Helvetica,sans-serif;">
<span style="float:left;"><a target="_top" href="http://yowindow.com?client=widget&link=copyright" style="color: #2fa900; font-weight:bold; text-decoration:none;" title="HTML weather">YoWindow.com</a></span>
<span style="float:right; color:#888888;"><a href="http://yr.no" style="color: #2fa900; text-decoration:none;">yr.no</a></span>
</div>Il faut l'insérer, cliquer sur" code source" et positionner le curseur..., l'enregistrer et le publier
Pour les horloges vous pouvez trouver des codes sur Internet, il y a plein des sites...Un code pour une horloge : <embed src=http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-71.swf width=150 height=150 wmode=transparent type=application/x-shockwave-flash></embed>Pour une autre horloge :<object width="150" height="150"><param value="http://www.csalim.com/clocks/143361.swf" name="movie"/><embed width="200" src="http://www.csalim.com/clocks/143361.swf" height="200"></embed></object>______________________________________________________________________________________________________
Pour 2014/2015 : ne pas faire ce qui suit
Partie 4 :
A/ vers des sites (comme la vidéo Fabriction d'une Clio dans le module Vidéos)
Ajouter un module. Attention sélectionner module simple. Saisir le titre du module.
Saisir le titre du lien et le sélectionner
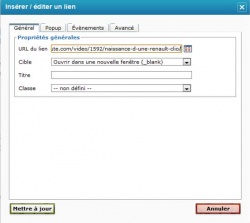
cliquer sur Insérer/Éditer un lien

Dans la partie URL de lien, coller l'adresse de votre site. Pour l'ouvrir dans une nouvelle fenêtre : cliquer sur la flêche de la partie Cible et sélectionner "Ouvrir dans une nouvelle fenêtre". Mettre à jour.
B/ vers des pages de votre blog que vous avez enregistrées au format . jpg
C'est la même démarche sauf que dans la partie URL il faut cliquer sur
 ...
...
A vos projets ...






